The following deliverables have been presented, reviewed, and approved: user personas, persona matrix, and site map. We are in the Information Architecture phase of the project.
Next up is Content Outlines, which is a component of content strategy.
Goal of the Content Outlines
To determine what content will appear on key site pages, how that content will be presented, and how that content relates to the user tasks and business objectives defined in the User Personas and Persona Content Matrix.
What It Looks Like
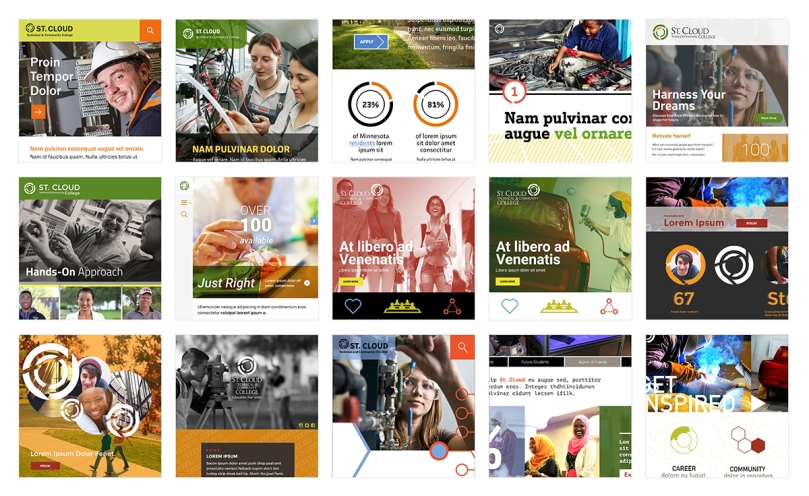
The Content Outlines are text-only page outlines of priority impressions, recommended content, and actions.
Content outlines are more about messaging rather than page functionality. A content outline works best for a page that inspires users and encourages them to explore your site.
Our chosen content outlines:
- Home Page
- Degrees & Programs
- Apply & Aid
- Community & Training
- Being a Student
After the pages have been determined, we fill in the following information in a text-only, outline form:
- Impression – The reaction or feeling we want to inspire in users.
- Takeaways – The proof points we suggest to back up the impression. These takeaways often summarize suggested impressions in the Persona Content Matrix.
- Content/Visuals – Tangible recommendations for actual information (images, video, copy) that creates the takeaway and impression.
- UX Ideas – An additional category for any out-of-the-box ideas that could be kept in your back pocket for later.
- Action – What we want the user to do after visiting the page.
These sketches will help us prioritize content, figure out what we need, and line up resources ahead of time.